了(le/liǎo)解Web與移動應用程序的(de)無障礙指引
美國(guó)疾病控制與預防中心的(de)調查顯示,美國(guó)人(rén)口中有超過6000萬的(de)殘疾人(rén)——也(yě)就(jiù)是(shì)說(shuō),每4人(rén)中就(jiù)有超過1人(rén)患有殘疾。在(zài)這(zhè)個(gè)數字中,患有行動障礙的(de)人(rén)數占比13.7%,患有認知障礙的(de)人(rén)數占比10.8%,患有聽力障礙的(de)人(rén)數占比5.9%,患有視覺障礙的(de)人(rén)數占比4.6%。殘疾類型如此之(zhī)多,對一(yī / yì /yí)個(gè)人(rén)浏覽網站時(shí)可能遇到(dào)的(de)困難進行說(shuō)明就(jiù)顯得至關重要(yào / yāo),因此要(yào / yāo)設計對比度調整、說(shuō)明文字或基于(yú)路徑的(de)輸入等無障礙指引,幫助這(zhè)些患有殘疾的(de)用戶順利訪問和(hé / huò)使用網站内容。
在(zài)本文中,我們會讨論無障礙使用環境的(de)整體概念及其目的(de),以(yǐ)及可保證web和(hé / huò)移動解決方案無障礙使用的(de)标準化指引。此外,我們也(yě)會列出(chū)幾款工具幫助檢查是(shì)否滿足無障礙使用要(yào / yāo)求。
什麽是(shì)無障礙環境,以(yǐ)及爲(wéi / wèi)什麽它很重要(yào / yāo)?
無障礙環境指合理設計web内容,讓所有用戶(無論是(shì)身體條件受限、環境受限還是(shì)社會經濟條件受限的(de)用戶)都能夠順利訪問和(hé / huò)使用軟件。來(lái)看一(yī / yì /yí)下下面這(zhè)個(gè)例子(zǐ)。

圖1:WCAG對比度要(yào / yāo)求的(de)比較
在(zài)不(bù)做無障礙環境調整的(de)情況下,盲人(rén)、聾人(rén)或患有認知障礙的(de)用戶将無法訪問和(hé / huò)使用web内容,圖1左側的(de)文字就(jiù)是(shì)一(yī / yì /yí)個(gè)例子(zǐ)。雖然左右兩側的(de)文字在(zài)沒有視覺障礙的(de)用戶眼中隻有細微差别,但隻有右側的(de)文字滿足WCAG對比度要(yào / yāo)求,因此更易于(yú)被患有視覺障礙的(de)用戶辨認。
無障礙環境可以(yǐ)擴大(dà)用戶規模,讓web内容的(de)使用對于(yú)殘障人(rén)士而(ér)言不(bù)再是(shì)無法完成的(de)任務。無障礙内容可以(yǐ)幫助這(zhè)類用戶降低使用難度,消除障礙。
什麽是(shì)WCAG?
作爲(wéi / wèi)web标準的(de)牽頭組織,萬維網聯盟(W3C)制定了(le/liǎo)包括Web内容無障礙指南(WCAG)在(zài)内的(de)一(yī / yì /yí)系列指南,讓全體用戶都能在(zài)無障礙的(de)環境下訪問web内容。雖然無法照顧到(dào)每一(yī / yì /yí)個(gè)個(gè)體的(de)所有情況,但無障礙環境這(zhè)個(gè)理念的(de)目标是(shì)盡可能讓更多的(de)用戶能夠順利實現與web内容的(de)互動。截至本稿發布日期,最新版的(de)WCAG标準是(shì)2.1版。雖然作爲(wéi / wèi)繼任标準的(de)WCAG 2.2版也(yě)已經公布,但該版本目前還處于(yú)起草階段。因此,除非另有明确說(shuō)明,本文中提及的(de)WCAG均僅指WCAG 2.1版标準。
結構WCAG由四大(dà)基本原則組成,每一(yī / yì /yí)條原則又包含若幹條指南,總計爲(wéi / wèi)13條。這(zhè)13條指南又進一(yī / yì /yí)步被細分爲(wéi / wèi)78條可以(yǐ)檢驗的(de)合格标準,部分合格标準甚至還包含多種情況。最後,每一(yī / yì /yí)種合格标準均由低到(dào)高分爲(wéi / wèi)A~AAA三個(gè)等級,用來(lái)表示與标準之(zhī)間的(de)貼合程度。因此,若以(yǐ)滿足最低要(yào / yāo)求爲(wéi / wèi)目标,隻需關注A級的(de)合格标準即可。由于(yú)這(zhè)種分級制度看起來(lái)過于(yú)繁瑣,因此W3C貼心地(dì / de)提供了(le/liǎo)帶有篩選功能的(de)快速索引頁。
一(yī / yì /yí)想到(dào)無障礙環境,不(bù)少人(rén)(包括開發人(rén)員)立刻想到(dào)的(de)是(shì)鍵盤的(de)無障礙操作和(hé / huò)導航。鍵盤的(de)無障礙操作固然重要(yào / yāo),但在(zài)全部13條指南中隻有一(yī / yì /yí)條有特别提到(dào)過,并且隻有四項合格标準有所涉及。因此,WCAG指的(de)必然是(shì)更偏向廣義層面的(de)無障礙環境。上(shàng)述四大(dà)原則(可感知性、可操作性、可理解性、健壯性)可解決各式各樣的(de)問題;其中部分列舉如下。
原則1——可感知性:信息和(hé / huò)用戶界面組件必須以(yǐ)可感知的(de)方式呈現給用戶。
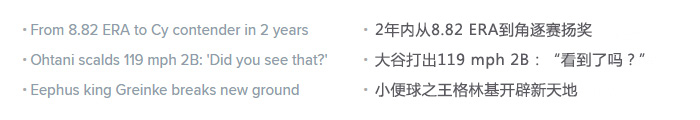
合格标準示例:1.4.1 顔色的(de)使用——顔色不(bù)是(shì)信息傳遞、動作指示、響應提示和(hé / huò)分别視覺元素的(de)唯一(yī / yì /yí)手段。

圖2:顔色不(bù)應該作爲(wéi / wèi)信息傳遞的(de)唯一(yī / yì /yí)手段
圖2通過顔色、符号、文本的(de)組合來(lái)指示某一(yī / yì /yí)動作是(shì)否成功或某個(gè)項目的(de)狀态。
原則2——可操作性:用戶界面組件和(hé / huò)導航必須是(shì)可操作的(de)。

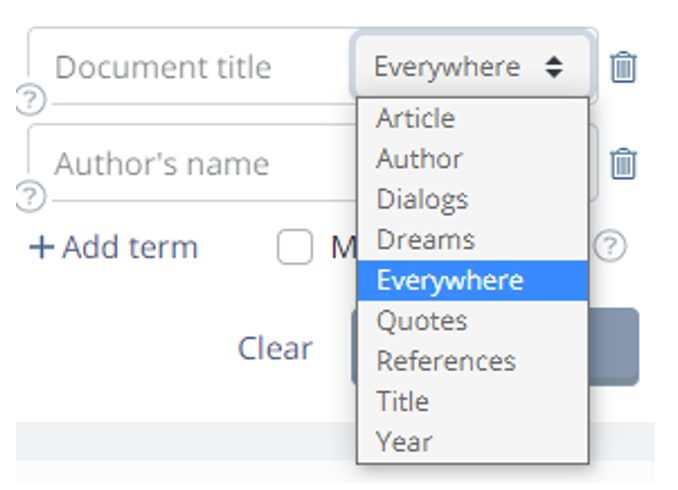
合格标準示例:2.1.4 字符快捷鍵——若在(zài)内容中僅使用字母(包括大(dà)寫和(hé / huò)小寫字母)、标點符号、數字或符号字符來(lái)實現鍵盤快捷鍵,則必須至少符合以(yǐ)下條件之(zhī)一(yī / yì /yí):
- 關閉:配備了(le/liǎo)可關閉快捷功能的(de)機制
- 重新映射:配備了(le/liǎo)重新映射快捷鍵的(de)機制,能夠将一(yī / yì /yí)個(gè)或多個(gè)非打印按鍵包含進來(lái)(例如:Ctrl、Alt等)
- 僅在(zài)獲取焦點後激活:用戶界面組件的(de)快捷鍵僅在(zài)該組件獲得焦點後激活。
如圖3所示,當僅包含字母的(de)快捷鍵隻在(zài)下拉菜單獲得焦點才激活時(shí),即可通過這(zhè)些快捷鍵在(zài)下拉菜單中選擇。

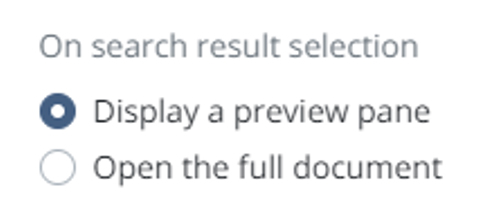
合格标準示例:2.4.6 标題與标簽 – 在(zài)标題與标簽中說(shuō)明控制用途。
如圖4所示,控制标簽描述了(le/liǎo)各個(gè)單選按鈕的(de)用途,對輸入域及其在(zài)上(shàng)下文中的(de)用途進行了(le/liǎo)清晰、簡潔的(de)說(shuō)明。
原則3 – 可理解性:信息和(hé / huò)用戶界面操作必須是(shì)可理解的(de)。
合格标準示例:3.2.3 前後一(yī / yì /yí)緻的(de)導航 – 在(zài)同組下多個(gè)Web頁面中重複出(chū)現的(de)導航機制,每一(yī / yì /yí)次出(chū)現時(shí)的(de)相對位置均保持不(bù)變,除非用戶主動更改。

圖5:各個(gè)頁面的(de)導航應保持一(yī / yì /yí)緻
圖5展示的(de)是(shì)作爲(wéi / wèi)标題區域特性之(zhī)一(yī / yì /yí)的(de)全局病人(rén)搜索框。這(zhè)個(gè)搜索框統一(yī / yì /yí)出(chū)現在(zài)各個(gè)頁面的(de)左上(shàng)角,因此可通過應用程序的(de)任意位置訪問。

合格标準示例:3.2.4 前後一(yī / yì /yí)緻的(de)表示 – 同一(yī / yì /yí)組Web頁面中功能相同的(de)組件要(yào / yāo)使用前後一(yī / yì /yí)緻的(de)方式進行标識。
在(zài)圖6中,我們可以(yǐ)看到(dào)三種獨立的(de)控制方式,它們的(de)功能相同,但是(shì)卻采用了(le/liǎo)不(bù)一(yī / yì /yí)緻的(de)标識。
原則4 – 健壯性:内容必須擁有足夠的(de)健壯性,能夠被各式各樣的(de)客戶端解讀,包括輔助技術。

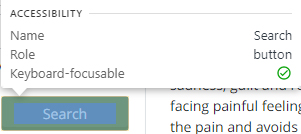
合格标準示例:4.1.2 名稱、作用與值 – 對于(yú)所有用戶接口組件(包括但不(bù)限于(yú):表單元素、鏈接、腳本生成的(de)組件),其名稱和(hé / huò)作用均可通過編程的(de)方式确定;狀态、屬性、值等可由用戶設置的(de)項目可通過編程的(de)方式設置;這(zhè)些項目變更時(shí)會向客戶端發送通知,包括輔助技術。
在(zài)圖7中,搜索按鈕的(de)名稱和(hé / huò)作用已經指定,這(zhè)樣就(jiù)能夠通過編程的(de)方式确定。

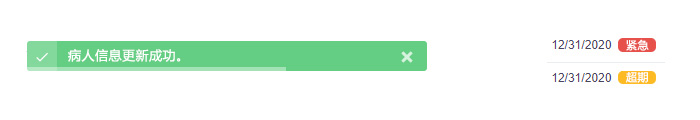
合格标準示例4.1.3:狀态消息 – 在(zài)使用标記語言實現的(de)内容中,狀态消息可通過作用或屬性以(yǐ)編程的(de)方式确定,這(zhè)樣就(jiù)可以(yǐ)在(zài)不(bù)獲取焦點的(de)情況下以(yǐ)輔助技術将狀态消息呈現給用戶。
在(zài)圖8中,搜索後的(de)結果消息屬于(yú)狀态消息,因此需要(yào / yāo)合适的(de)作用或屬性。
符合性
每一(yī / yì /yí)個(gè)符合合格标準的(de)頁面都有着大(dà)量的(de)詳細說(shuō)明——用途說(shuō)明、使用場景示例、滿足要(yào / yāo)求所需的(de)技術以(yǐ)及常見問題。提供這(zhè)些信息的(de)目的(de)無一(yī / yì /yí)不(bù)是(shì)爲(wéi / wèi)了(le/liǎo)讓開發人(rén)員能夠實現符合性。
可是(shì)符合性在(zài)這(zhè)裏是(shì)什麽意思?難道(dào)僅僅是(shì)指滿足合格标準的(de)要(yào / yāo)求?WCAG符合性指:
- 滿足給定等級(A、AA、AAA)下的(de)所有合格标準
- 頁面具有完全的(de)符合性,而(ér)非部分符合
- 所有頁面都有完整的(de)流程
- 合格标準的(de)滿足僅通過支持無障礙環境的(de)技術使用方式實現
- 以(yǐ)不(bù)支持無障礙環境或不(bù)具有符合性的(de)方式使用的(de)技術無法爲(wéi / wèi)頁面實現無障礙環境。
法定義務
在(zài)美國(guó),《美國(guó)殘疾人(rén)法案》第三章嚴禁歧視殘疾人(rén);不(bù)過這(zhè)項規定對web内容有多大(dà)的(de)影響并不(bù)明确。對于(yú)《美國(guó)殘疾人(rén)法案》是(shì)否要(yào / yāo)求web内容運營商在(zài)其網站和(hé / huò)應用程序中爲(wéi / wèi)殘疾人(rén)創造無障礙環境這(zhè)一(yī / yì /yí)點,不(bù)同的(de)法院之(zhī)間還存在(zài)分歧,不(bù)過從最近的(de)投訴、訴訟、裁定、看法走向可以(yǐ)看出(chū), WCAG 2.1 AA級可充分滿足《美國(guó)殘疾人(rén)法案》的(de)要(yào / yāo)求。
《1973康複法案》第508節關注如何消除信息技術中的(de)障礙,讓聯邦機構的(de)殘疾人(rén)能夠順利使用。若個(gè)人(rén)網站與某個(gè)聯邦機構簽署了(le/liǎo)合約或接受了(le/liǎo)聯邦的(de)資助,則也(yě)應當遵守這(zhè)些要(yào / yāo)求。2017年,相關部門對第508節的(de)内容進行了(le/liǎo)更新,采用WCAG 2.0合格标準作爲(wéi / wèi)其标準。
如需了(le/liǎo)解美國(guó)有關無障礙環境的(de)法律、政策以(yǐ)及相關的(de)WCAG指南(如有),可訪問W3的(de)網站查閱。
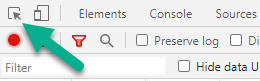
DevTools
了(le/liǎo)解WCAG的(de)指南和(hé / huò)要(yào / yāo)求是(shì)好事,但如何确認您的(de)web内容或您使用的(de)網站是(shì)無障礙的(de)?所幸的(de)是(shì),Chrome的(de)DevTools(我們在(zài)之(zhī)前的(de)文章中讨論過)能夠提供多種途徑确認一(yī / yì /yí)個(gè)網頁是(shì)否滿足特定的(de)無障礙環境要(yào / yāo)求。首先是(shì)元素檢查工具。利用這(zhè)款工具在(zài)某個(gè)頁面元素上(shàng)懸停,即可帶出(chū)該元素無障礙指标的(de)信息提示框。在(zài)這(zhè)個(gè)提示框内,您可以(yǐ)看到(dào)對比度、名稱、作用和(hé / huò)能否通過鍵盤獲得焦點等信息。雖然無法覆蓋給定符合性等級下的(de)所有合格标準,但是(shì)這(zhè)些項目可以(yǐ)幫助您快速确認部分重要(yào / yāo)需求和(hé / huò)常見需求。


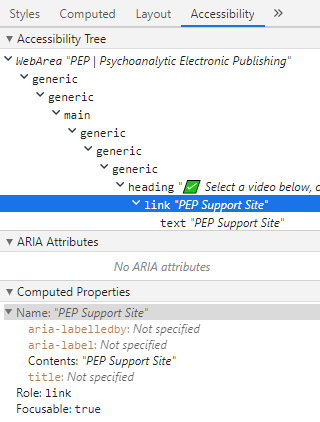
或者,打開“元素”選項卡并選擇某一(yī / yì /yí)行即可将焦點轉移到(dào)該元素上(shàng)。選擇“無障礙環境”選項卡即可打開與無障礙環境的(de)相關内容。在(zài)“計算屬性”中,您可以(yǐ)找到(dào)名稱、作用、是(shì)否可通過鍵盤獲得焦點等前面讨論過的(de)項目。雖然在(zài)本文中屬于(yú)超綱内容,但需要(yào / yāo)注意的(de)是(shì),ARIA(無障礙富互聯網應用)屬性(見圖11)對于(yú)輔助技術而(ér)言是(shì)很重要(yào / yāo)的(de),在(zài)多項合格标準中都有涉及。


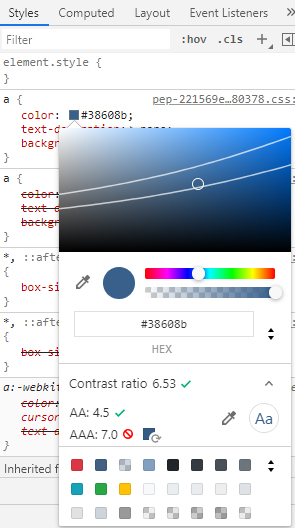
查看對比度時(shí),從“無障礙環境”選項卡切換到(dào)“風格”選項卡。點擊色塊打開拾色器。然後,在(zài)設色器中展開對比度域,即可看到(dào)滿足要(yào / yāo)求的(de)顔色。展開色域時(shí),拾色器上(shàng)會出(chū)現兩條線,分别表示AA級和(hé / huò)AAA級的(de)符合性。在(zài)線條同一(yī / yì /yí)側的(de)所有顔色都擁有相同的(de)結果,即:若當前的(de)對比度無法滿足要(yào / yāo)求,那麽在(zài)線條的(de)同一(yī / yì /yí)側選取任意一(yī / yì /yí)種顔色同樣也(yě)無法滿足要(yào / yāo)求。
Lighthouse
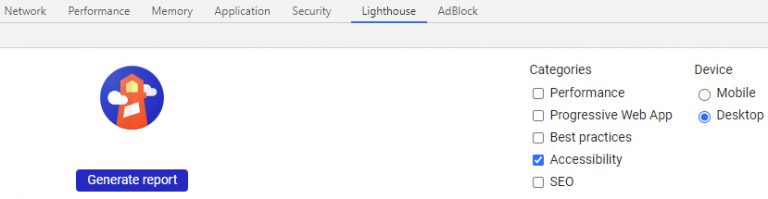
Chrome浏覽器在(zài)無障礙環境符合性的(de)檢測方面更加深入,并推出(chū)了(le/liǎo)Lighthouse工具。在(zài)DevTools中選擇Lighthouse标簽頁,即可打開可運行報告的(de)選項。

圖13:選擇報告并使用DevTool的(de)Lighthouse生成
在(zài)“分類”标題下有一(yī / yì /yí)個(gè)“無障礙環境”的(de)複選框,選中後即可确保審核工具在(zài)當前頁面查找無障礙環境的(de)相關問題。在(zài)“設備”标題下,您可以(yǐ)在(zài)台式電腦和(hé / huò)手機之(zhī)間來(lái)回切換,确保您審核的(de)頁面在(zài)兩種環境下都滿足要(yào / yāo)求。準備就(jiù)緒後,單擊“生成報告”按鈕,Lighthouse就(jiù)會運行一(yī / yì /yí)系列測試,對頁面的(de)易用性進行評估。
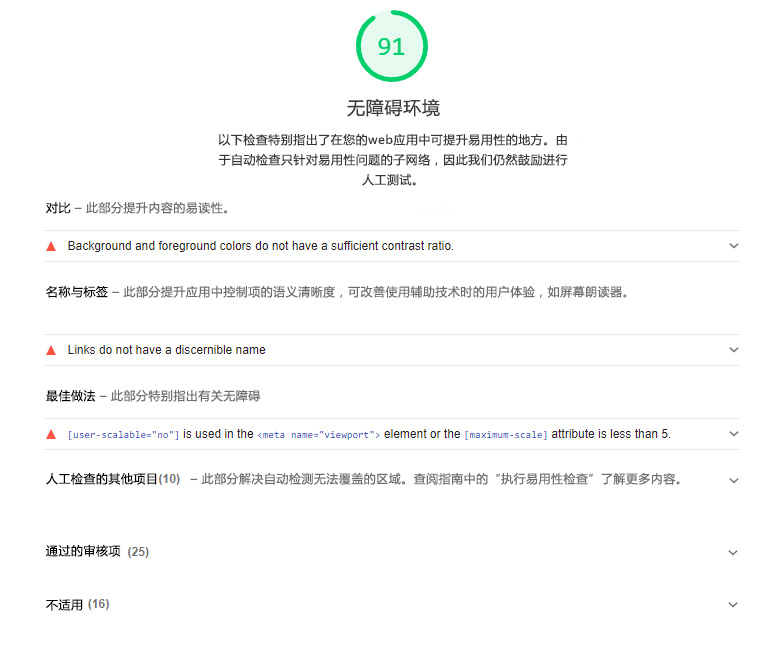
評估完成後會生成一(yī / yì /yí)份“無障礙環境”報告,其中包括整體的(de)“無障礙環境評分”以(yǐ)及可以(yǐ)展開并繼續檢查具體元素的(de)标題。将鼠标移到(dào)某個(gè)元素上(shàng)方,即可在(zài)頁面中高亮顯示該元素,而(ér)選中報告中的(de)元素即可直接跳轉至對應的(de)代碼。

圖14:Lighthouse中的(de)無障礙環境報告
雖然審核報告在(zài)檢查是(shì)否符合無障礙環境指南時(shí)非常實用,但是(shì)不(bù)應将其用于(yú)取代人(rén)工檢查。有些東西是(shì)Lighthouse鞭長莫及的(de),選項卡的(de)邏輯順序就(jiù)是(shì)一(yī / yì /yí)個(gè)例子(zǐ),因此人(rén)工檢查是(shì)非常必要(yào / yāo)且推薦的(de)。
結論
美國(guó)有超過6000萬的(de)殘障人(rén)士,web的(de)無障礙環境不(bù)應該僅僅隻是(shì)馬後炮。采取一(yī / yì /yí)些辦法幫助各類殘障人(rén)士訪問和(hé / huò)使用您的(de)web内容,不(bù)僅可以(yǐ)提升您的(de)用戶規模和(hé / huò)客戶群,還可以(yǐ)幫助您避免吃官司。雖然實現并遵守本文提到(dào)的(de)WCAG指南是(shì)一(yī / yì /yí)項沉重的(de)負擔,但最終您會發現,無障礙環境是(shì)物有所值的(de)。


